이전 게시물에서 쿠키의 Samesite 속성이 Lax가 아닐 경우에 어떤 Side Channel Attack 공격이 가능한지 알아보았습니다.
크롬이 80버전으로 업데이트되면서 Lax가 기본값이 되어 심각도가 충분히 떨어졌다고 생각하여 공개했는데, COVID-19때문에 해당 조치가 rollback 되었죠.
기왕 공개한거 해당 취약점을 여러 버그바운티 프로그램을 통해 제보한 결과를 보면서, 이 기술 부채의 심각성을 직접 느껴봅시다.
각 사례가 어느 벤더인지는 명시하지 않겠습니다.
첫 번째 사례입니다.
응답코드를 사용해서 권한 여부를 판별할 수 있다고 적었었죠.
클라이언트가 특정 페이지에 접근할 권한이 있으면 응답코드 200을, 없으면 404을 응답한다고 가정합시다.
script 태그로 해당 주소를 불러오면 각각 onload, onerror 이벤트 핸들러가 트리거됩니다.
onload 이벤트 핸들러가 트리거되면 해당 페이지에 접근 권한을 가진 사람이라는 의미죠.
아래와 같이 PoC를 작성했습니다.
<script src=https://www.******.com/community/users/rubiya1/edit onload=”alert(‘you are rubiya1’)” onerror=”alert(‘you are not rubiya1’)”></script>
<script src=https://www.******.com/community/users/rubiya2/edit onload=”alert(‘you are rubiya2’)” onerror=”alert(‘you are not rubiya2’)”></script>
간단하죠?
공격자는 자신의 웹 사이트에 접속한 사용자가 rubiya1인지, 혹은 rubiya2인지 식별할 수 있게 되었습니다.
사전에 수집한 아이디 목록을 배열에 넣어두고 무차별적으로 검사하면 내 웹사이트에 접속한 사람이 특정인인지 파악이 식별할 수 있겠죠.
벤더에서는 뭐라고 답변했을까요?
Although your finding might appear to be a security vulnerability, this behavior does not really pose a concrete and exploitable risk to the platform. It’s more likely a best practice issue.
플랫폼에 직접적인 위협을 가하는게 아니므로, best practice issue에 해당한다 라고 합니다.
확실히 플랫폼을 공격의 도구로 사용할 뿐, 플랫폼 자체에 영향을 끼치는 공격은 아닙니다.
돈 주고 고치기에는 아까운 취약점이라고 생각할 수 있죠.
다른 벤더의 사례도 보겠습니다.
이번에는 자신의 프로필 미리보기 기능에서 발생한 취약점입니다.
미리보기 기능은 https://www.******.com/******?view=182716 와 같은 URI를 가지고 있습니다.
이 미리보기는 자신의 프로필만 가능하고 타인의 프로필은 미리보기를 할 수 없습니다.
여기서 상상해봅시다.
클라이언트가 특정인의 미리보기 주소에 접속했을 때 서버에서는 미리보기 권한이 있는지를 체크합니다.
권한이 있을경우 : 타인의 관점에서 프로필이 어떻게 보이는지를 알려주기 위해서 여러가지 정보의 공개범위를 확인하고, 타인에게 보여줘도 되는 정보만 출력합니다.
각 게시물의 공개 권한, 생년월일, 이메일주소, 웹사이트, 연락처 등… 아이고 많기도 하군요.
권한이 없을경우 : 권한이 없다는 메세지를 출력합니다.
문제점이 보이시나요?
서버에서 처리해야 하는 정보의 양이 확연히 차이가 나면서 응답시간에 차이가 생기게 됩니다.
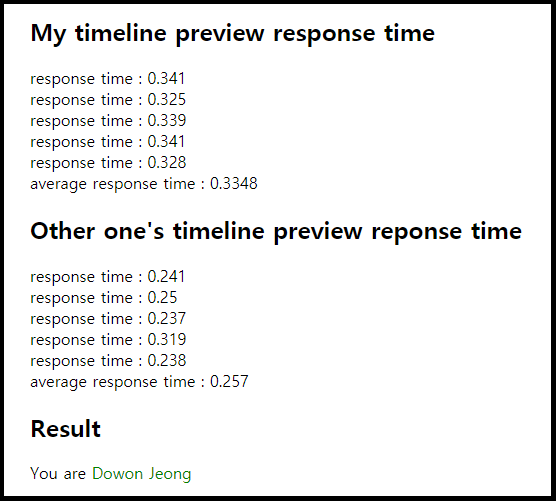
제가 작성한 PoC의 실행결과는 다음과 같습니다.

현재 시각을 before 변수에 넣고 img 태그로 각 사이트를 불러온 후 onload 이벤트 핸들러가 트리거되면 다시 현재 시각을 after에 넣어 둘을 뺄셈했습니다.
오차를 줄이기 위해 5번씩 요청을 하였으며 각 응답시간을 평균낸 결과입니다.
응답시간이 유의미하게 차이나는게 보이시나요?
만약 인터넷 상태가 안좋아서 오차가 심하다면 요청의 횟수를 늘려서 해결할 수 있습니다.
그렇다면 어떻게 패치해야 할까요?
가장 쉬운 방법은 Samesite 옵션을 건드리는 것이지만, 이는 서비스의 정상적인 기능을 방해할 수 있습니다.
선뜻 가벼운 마음으로 건드릴 수 없는 옵션이죠.
그렇다면 랜덤하게 응답 시간을 늘릴까요?
요청의 횟수를 늘려서 대응할 수 있습니다.
그러면… 그냥 웹 사이트 자체를 느리게 만들까요?
말도 안되죠.
웹 사이트의 응답시간을 조금이라도 더 줄이기 위해 개발자들은 오늘도 눈물겨운 노력을 하고 있습니다.
벤더에서는 뭐라고 답변했을까요?
We are working with browser vendors to implement these mitigations as they become available, to defend against this unexpected behavior. Because of these ongoing efforts, submissions involving known side-channel techniques are generally treated as duplicate reports under our program.
이러한 종류의 공격을 막기위해 브라우저 벤더들과 충분한 협력을 하고 있으므로, 사이드 채널류 공격에 대해서는 보통 duplicate로 처리한다.
즉 브라우저단에서의 방어를 기대하는 것처럼 보입니다.
글의 서두에서 기술 부채라는 단어를 언급한 이유입니다.
이 취약점은 웹 서비스 플랫폼에 직접적인 영향을 끼치지 않습니다.
버그바운티를 운영하는 웹 서비스 공급업체 입장에서는 파급력은 적은 주제에 막기는 까다롭습니다.
웹 서비스 공급업체 vs 웹 브라우저 제조업체간의 책임 소재도 불명확합니다.
Samesite 옵션은 이러한 공격을 막는데에 상당한 효과가 있지만, 이 이상의 방어는 웹 브라우저의 성능에 직접적인 영향을 끼치기 때문에 이와 유사한 공격들을 known-issue로 두고 있습니다.
그 누구도 패치하기를 원하지 않는 애물단지같은 취약점이지만, 사용자에게는 위협이 되는.
현대 웹 전반에 걸친 기술 부채가 아직도 살아 숨쉬고 있습니다.
One Comment
ㅇㅇ
고수님!! 질문이있어요.
사이트에 https 적용한 상태이고
로그인시 클라(웹브라우저)에서 비밀번호를 해싱한 후
요청하고, 서버에서 다시 해싱하는게 좋나요?
이것과 관련되서 연구나 이론. 키워드등 아시는게 있을까여?